Patrice Nadam, du collectif S'cape, nous présente Glide !
Glide est un outil en ligne permettant de créer des applications web pour supports mobiles sans compétences de développeur. La méthode est originale car elle s’appuie sur un tableur externe (Google Sheets) ou, depuis peu, propriétaire (Glide Tables). Le tableur sert de base de données et Glide s’occupe de la mise en forme. On configure en ligne l’interface de l’application en choisissant les couleurs, les styles, mais surtout les éléments à afficher et leur place dans la page. C’est assez simple et intuitif. Pour pouvoir créer une App, il est nécessaire de vous identifier avec un compte Google. La version gratuite est suffisante même si les fonctionnalités y sont réduites et que l’outil limite chaque application à 500 lignes de données. D’autres restrictions sont également apparues telles que l’accès réservé à un seul utilisateur à la fois pour les applications protégées par un mot de passe.
Utile pour créer des catalogues ou des annuaires, Glide intègre de nombreux types de médias : textes, images, vidéos, liens, adresses mail, géolocalisation, etc. Nous l’avons utilisé initialement pour présenter autrement les ressources de notre site S’CAPE (escape games, accessoires, tutoriels…), les premières versions de l’outil permettant alors d’aller au-delà des 500 lignes autorisées aujourd’hui.
Nous avons eu ensuite l’idée de détourner Glide pour créer des jeux à la manière des aventures dont vous êtes le héros. Les connexions entre les éléments de la base de données permettent en effet les interactions indispensables à ce type d’activités. Il est ainsi envisageable de créer des histoires interactives avec et pour les élèves. Cette application https://livreortho.glideapp.io/ est le résultat d’un travail collaboratif mené par des élèves d’une classe de 5ème. Le scénario a été réalisé en classe et l’objectif était de réinvestir les notions orthographiques étudiées dans l’année. Coopération, discussion sur les choix à effectuer, rédaction, utilisation d’outils numériques, telles sont les compétences travaillées.
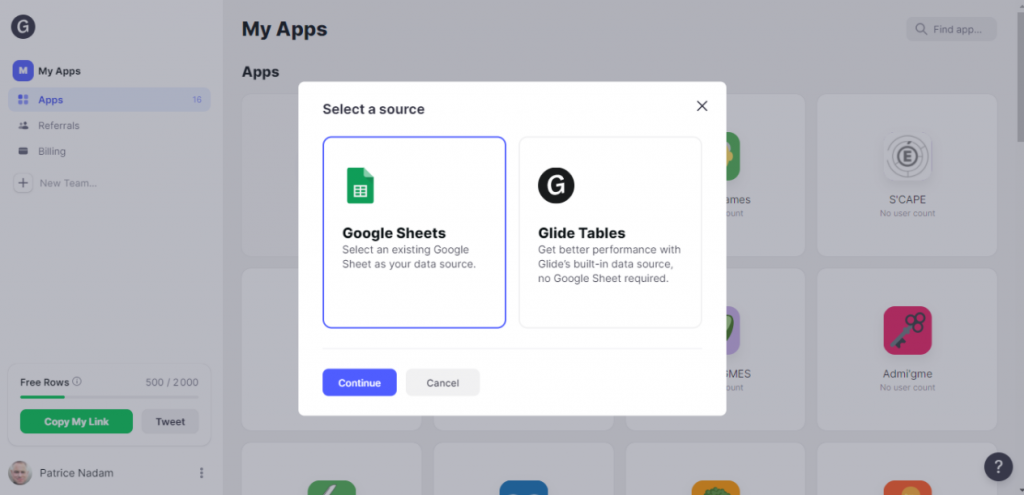
En perpétuelle modification, Glide a bien évolué depuis notre premier pas-à-pas, publié dans l’article Le Glide dont vous êtes le héros https://scape.enepe.fr/glide-heros.html. À tel point que même les tutoriels proposés par les créateurs de l’outil ne suivent pas ! Mais le principe reste le même et la structuration des données est toujours celle d’un tableur. La dernière version propose une interface simplifiée permettant d’accéder plus facilement aux nombreuses fonctionnalités et options. À la création d’une nouvelle application, il est possible de choisir entre le tableur externe ou le tableur propriétaire. Si les habitués des tableurs préfèreront choisir Google Sheets pour ses possibilités de copie incrémentée et de manipulation des cellules, l’utilisation de Glide Tables peut sembler plus accessible. C’est cette source que nous choisirons ici pour créer notre histoire interactive. Les exemples développés ci-après sont issus du scénario de l’escape game Dr Love et Mr Ken (https://scape.enepe.fr/loveken.html) de Patrice Nadam.

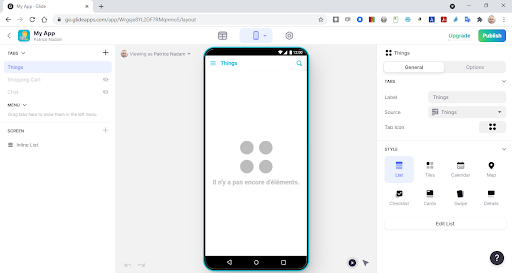
L’interface est constituée de parties bien distinctes.
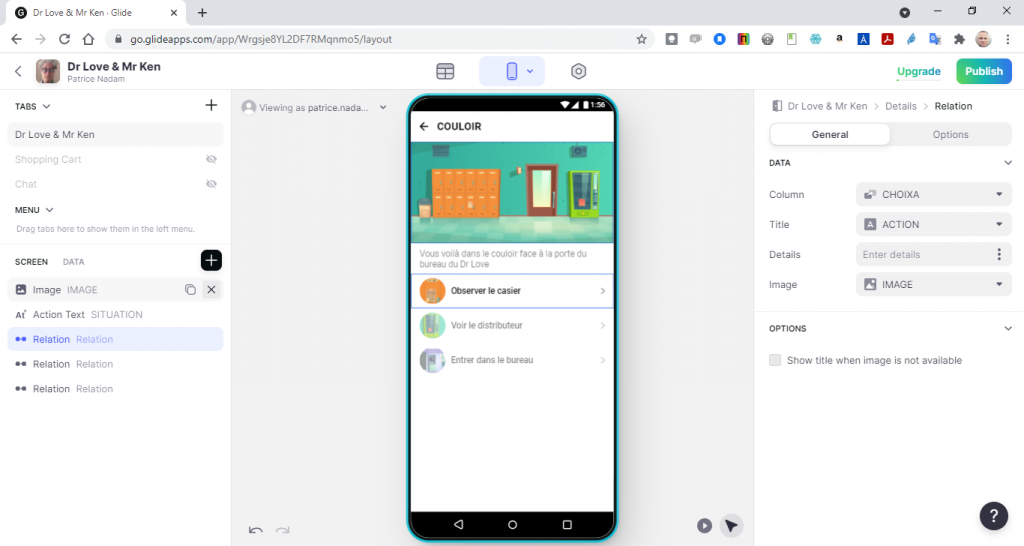
La barre supérieure permet d’accéder au tableur, d’afficher une visualisation (écran par défaut) ou de modifier les paramètres généraux de l’application. L’écran de visualisation est découpé en trois parties : à gauche les éléments à afficher, au centre le rendu et à droite les options d’affichage. Attention, Glide crée par défaut un début de structure qu’il faudra modifier ou supprimer…

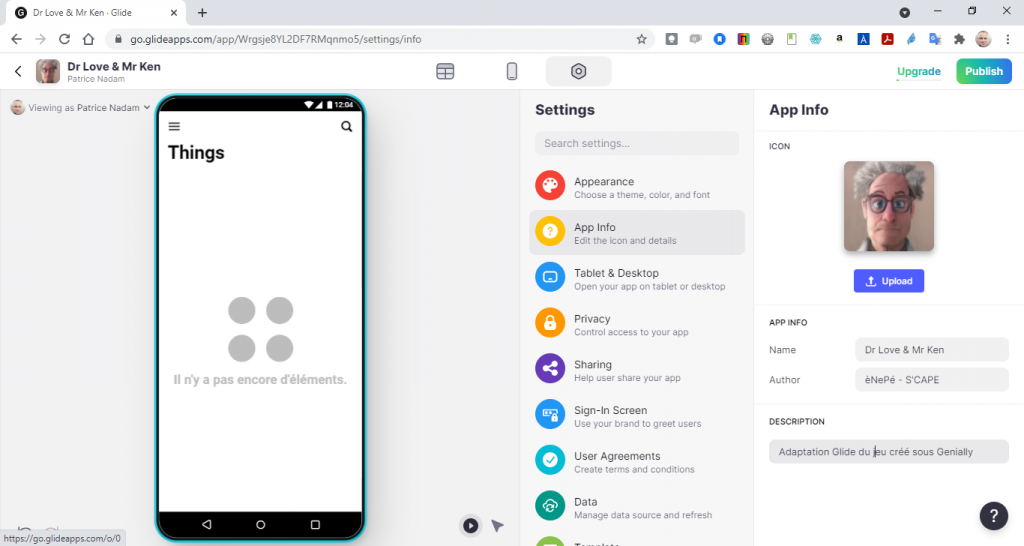
Dans les paramètres généraux, on trouve tout ce qu’il faut pour modifier l’aspect de l’application ainsi que son nom, son auteur, son icône et les méthodes de partage et d’accès… Vous pourrez bien sûr revenir sur ces différents paramètres ultérieurement.

Attaquons-nous maintenant à la construction de l’histoire interactive en elle-même. Et pour cela, lâchez Glide !
En effet, il est important que votre scénario et ses ramifications soient parfaitement clairs dans votre esprit. Nous vous conseillons de consigner toutes les étapes, choix possibles, impasses, etc dans un schéma papier ou numérique. Des logiciels de carte mentale peuvent remplir cette fonction comme Mindomo en mode organigramme bien adapté aux embranchements dichotomiques du scénario, et qui permet aussi un travail collaboratif pour une création à plusieurs mains. Pour les experts, il existe des outils dédiés plus complexes et plus riches en fonctionnalités, comme Twine.
Illustrer chaque étape rend l’histoire plus immersive : nous vous conseillons de varier les supports avec des images, gifs, pourquoi pas des vidéos. Leur recherche ou leur élaboration peuvent se faire avant ou après la construction de l’application : le tableau de données comprendra une colonne dédiée aux illustrations que vous pourrez compléter ou laisser vide en attendant.
Une fois votre arborescence au point, il est temps de la transposer dans Glide sous la forme d’une base de données. Ne partez pas en courant ! Il s’agit simplement d’organiser les étapes de votre scénario dans un tableur. Pour que cela fonctionne, il est cependant nécessaire d’adapter la structure de la base de données aux contraintes de Glide.
Une table entière, la table DEPART, est dédiée à la page d’accueil alors qu’une autre, appelée ETAPES, correspond aux différentes étapes ou situations du jeu. On commence par définir les colonnes qui structurent la base de données. Une première colonne ETAPE pour le numéro de l’étape, une autre ACTION recevra l’action correspondante (entrer dans le bureau, tourner à gauche, fouiller le casier…) et une dernière IMAGE réservée à l’illustration.
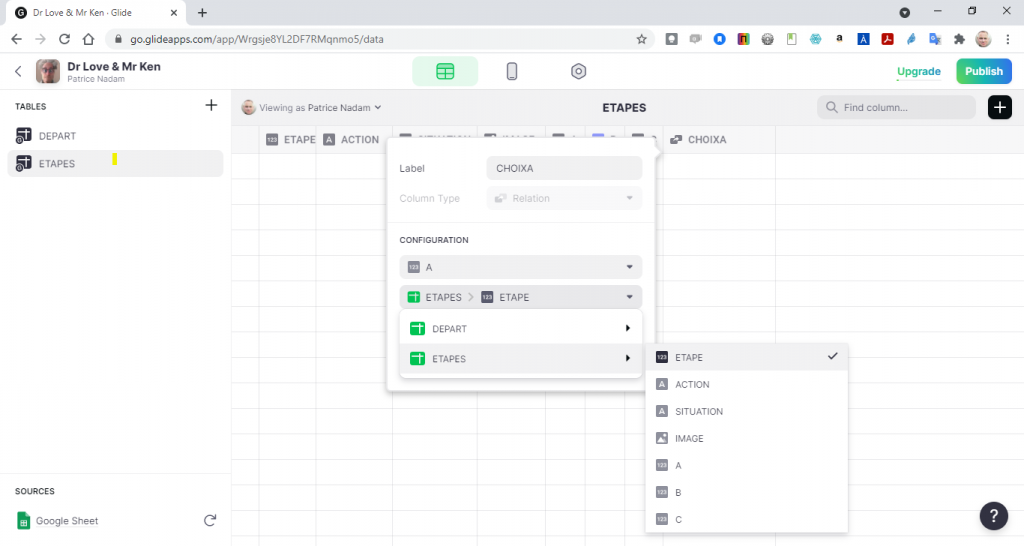
Reste à créer les propositions d’actions. Avec le tableur Google Sheets, une formule magique de type CHOIX=ETAPES:ETAPE suffit pour définir l’étape visée. Avec Glide Tables, il est nécessaire de prévoir deux colonnes pour chaque choix. L’une d’elles, la colonne A, permettra d’indiquer le numéro de l’étape cible, l’autre sert à définir la relation entre la cellule de la colonne précédente et l’étape correspondante. Cette seconde colonne, portant le nom de CHOIXA, est de type Relation et lie la colonne A avec la colonne ETAPE de la même table ETAPES. La connexion est automatique et se fait à la saisie du numéro d’étape dans la colonne A.

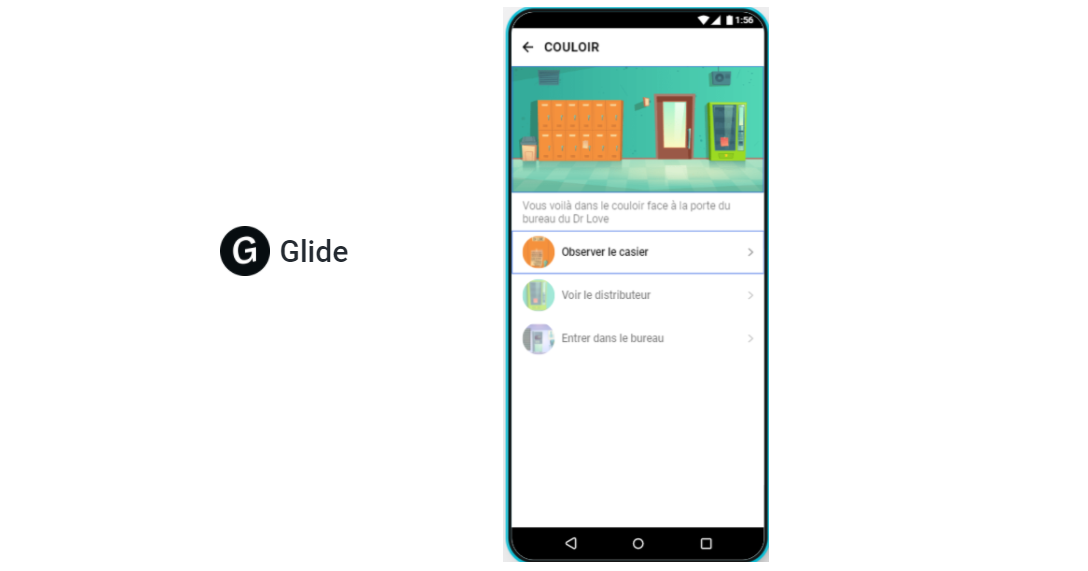
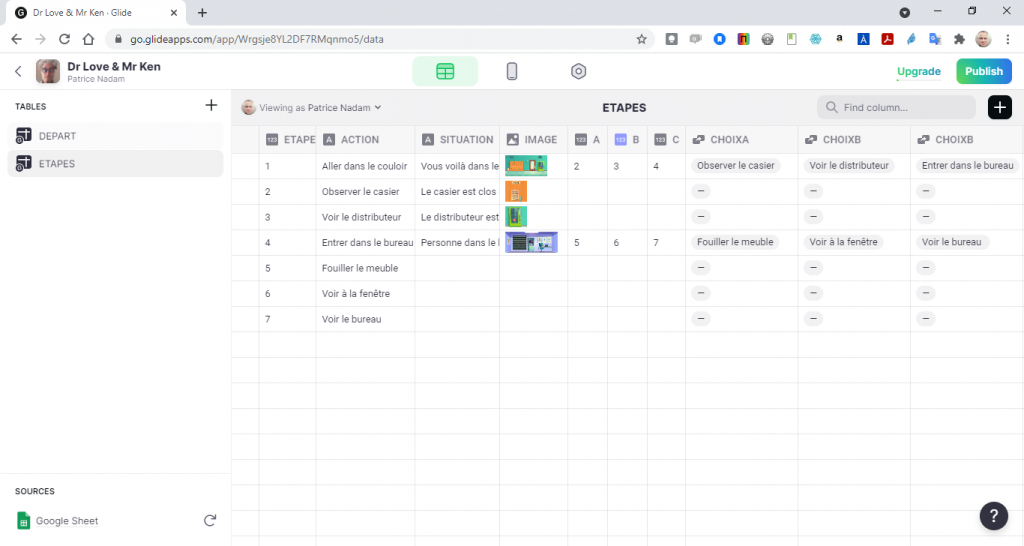
Dans notre exemple, au début du jeu, à l’étape 1, le joueur est dans un couloir et se trouve face à trois actions possibles (Observer le casier, Voir le distributeur et Entrer dans le bureau) correspondant aux étapes 2, 3 et 4.
Sur la ligne de l’étape 1, dans les colonnes A, B et C, on saisit respectivement 2, 3 et 4. Les liaisons sont créées automatiquement dans les colonnes CHOIXA, CHOIXB et CHOIXC.

Au fur et à mesure, selon le scénario envisagé, on complète les cellules de la table ETAPES.
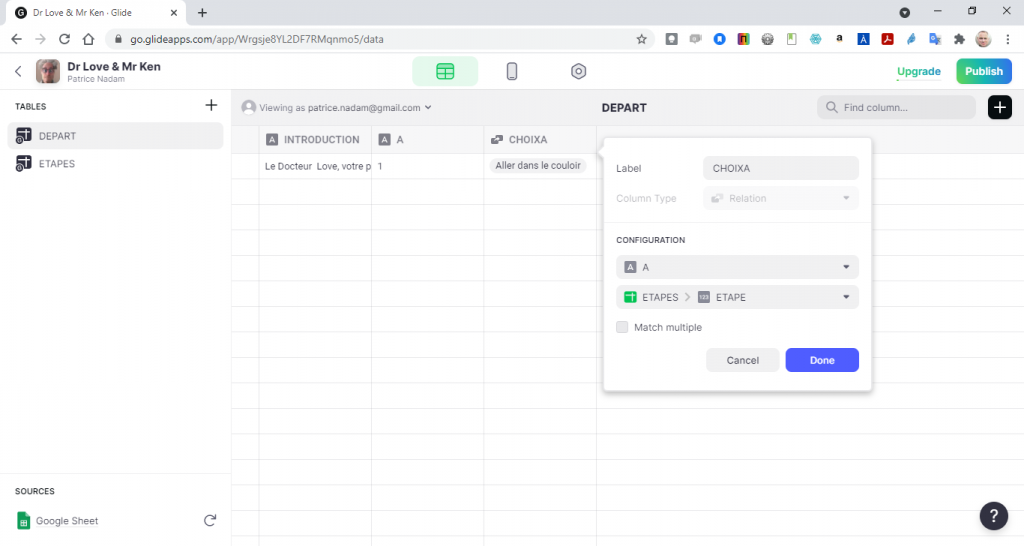
La table DEPART comporte, quant à elle, un champ INTRODUCTION qui contient le texte introductif et deux autres colonnes permettant de faire le lien avec la première étape de l’autre table.
(image facultative)

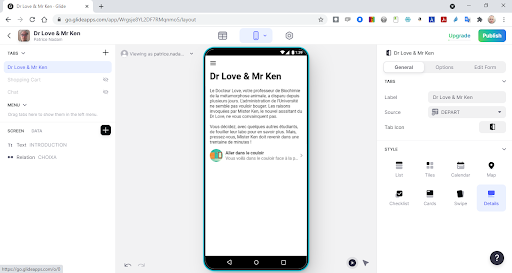
Une fois la base de données réalisée, on peut passer ensuite à la mise en forme. Dans la fenêtre de visualisation, sur la droite, on choisit le style de présentation Details, en précisant la table DEPART comme source. Sur la partie gauche de l’écran, on précise les champs que l’on désire : le texte d’introduction, un séparateur et la relation permettant de faire le lien vers la première étape du jeu.
Chaque élément peut être sélectionné et paramétré avec les options de la partie de droite. Le rendu est immédiatement visible dans l’aperçu central.

On construit ensuite la deuxième page du jeu correspondant à la première étape. Les différents paramètres saisis s’appliqueront pour l’ensemble des étapes, l’affichage dépendant de la présence ou non de données dans les cellules.

En utilisant les fonctionnalités de base de Glide décrites ici, vous pourrez obtenir une application fonctionnelle. Votre efficacité dépendra du temps accordé à la préparation, notamment à la structuration des données. Vous découvrirez peut-être les nombreuses autres possibilités de l’outil telles que l’utilisation de l’affichage conditionnel et la saisie de code HTML. Mais c’est une autre histoire dont vous serez peut-être le héros.